Saudações! Aqui está a Shi de novo com um tutorial, dessa vez uma coisa que foi pedida por vocês: Tratamento de lineart (ou arte final, traço, como preferirem chamar) de um desenho feito no papel, para o PC. Para essa receita vocês vão precisar de:
- Um desenho, feito a lápis ou a caneta. Sendo a lápis eu aconselho a finalizar o desenho com um 6B, ou um grafite mais escuro semelhante, porque facilita muito. Veremos o porquê logo logo.
- Um scanner. Ou uma câmera com uma resolução boa, mas aconselho muito mais um scanner. Faz pouco tempo que eu consegui um scanner, 2 anos por aí eu acho. Antes disso só tinha como passar os desenhos tirando foto, e se tu quer editar a linha depois, fica bem dificil fazer em uma qualidade aceitável… Em lugares que fazem xerox muitas vezes também tem scanner, e sempre tem como pedir a ajuda marota de algum amigo que também tenha <3
- Photoshop. Eu uso o CS6, mas creio eu que tudo o que eu vou mostrar pode-se achar em outras versões. Você pode conferir o post com todos os atalhos aqui!
Então simbora começar!
Passo 1: Summone seu desenho.
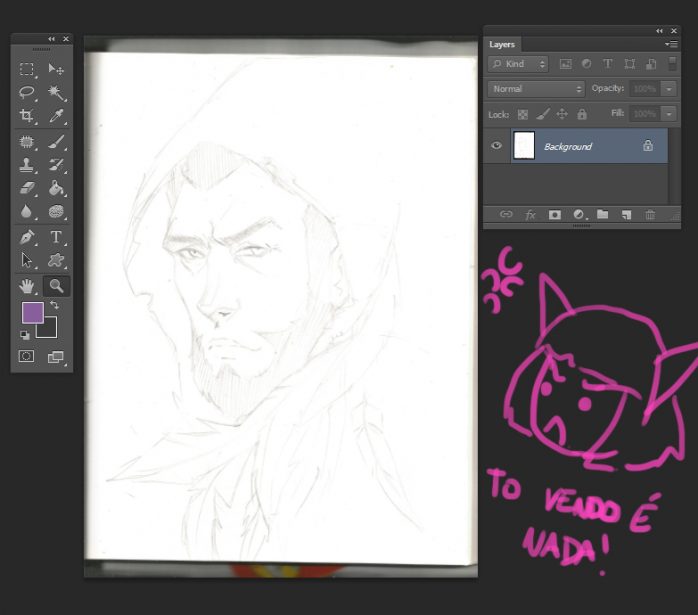
Depois de scanneado (ou fotografado) abra o arquivo no photoshop. 99,999999% das vezes, quem scanneou vai se deparar com algo assim:
best_desenho_br
A luz do scanner sempre deixa o desenho clarão. Por isso mesmo que eu indico que finalizem com uma caneta ou lápis mais forte. Como a Shi não obedece nem ela mesma, nesse desenho foi usado só um lápis normal mesmo.Ops.
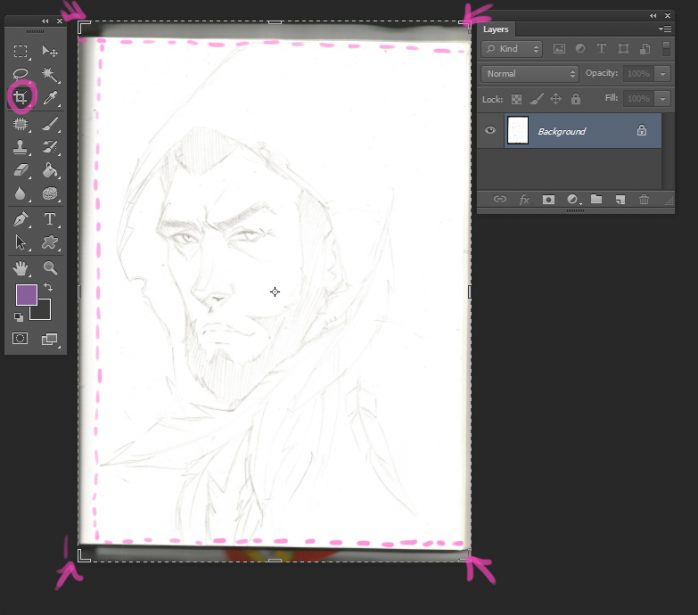
Antes de irmos para o desenho, vamos cortar essas partes que não queremos! Selecione o Crop (tecla de atalho: C), e ajuste a caixa de seleção como desejar! Caso não queira cortar nada, pode pular esse passo e ir para o próximo!
Passo 2: Cadê esse desenho que tava aqui?
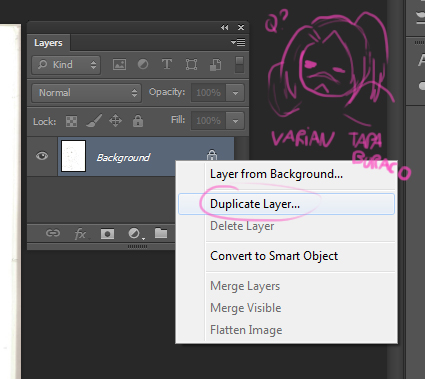
Duplique a camada. Eu estou sempre duplicando, por que nunca se sabe quando tu vai se arrepender algo, e o Ctrl+Alt+Z nos deixar na mão, né ¯\_(ツ)_/¯
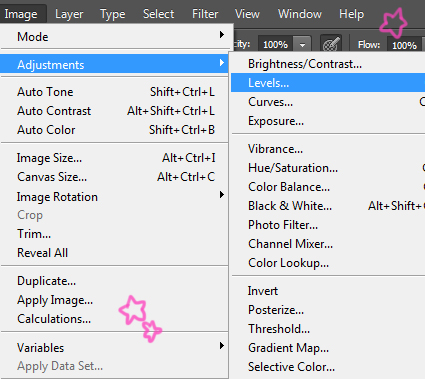
Agora o treco começa a ficar bom.Vá em Image > Adjustments > Levels… (Imagem> Ajustes > Níveis…).
Desculpa Yuli
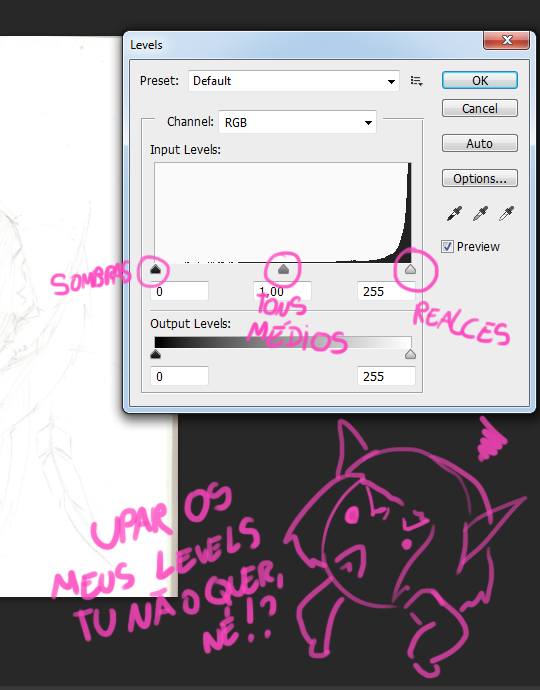
Essa janelinha super simpática aparecerá. Por enquanto só vamos nos preocupar com aquelas setinhas que eu marquei. Sombras, Tons Médios e Realces. O lado da trevas Sombras está zerado. Isso é porque quase não há nenhum tom escuro, apenas branco. E por isso o Realce está alto, pois está bem estourado. Não é preciso colocar valores exatos ali embaixo: isso depende muito do tipo de desenho, da qualidade e do resultado desejado.
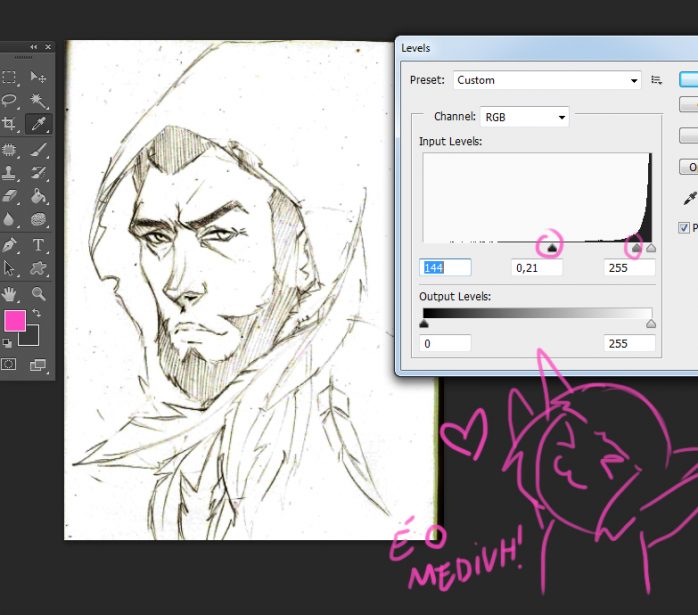
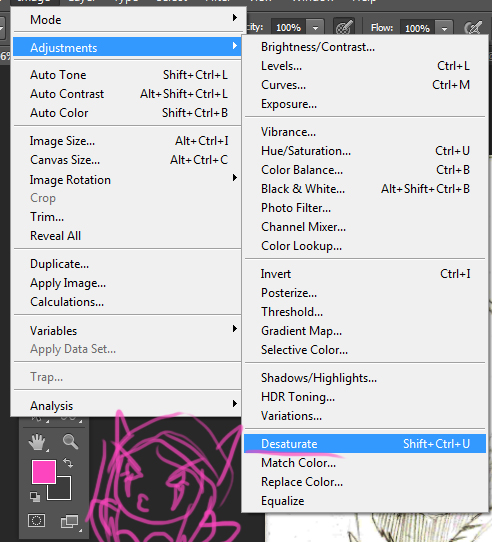
Apenas puxei as setinhas de Sombras e Tons Médios para mais perto da setinha de Realces. E já está bem melhor <3 Mas ele está com um aspecto meio sépia, meio sujo. Se quiser que fique bem preto e tons de cinza, vá em Image > Adjustments > Desaturate (Imagem> Ajustes > Remover Saturação).
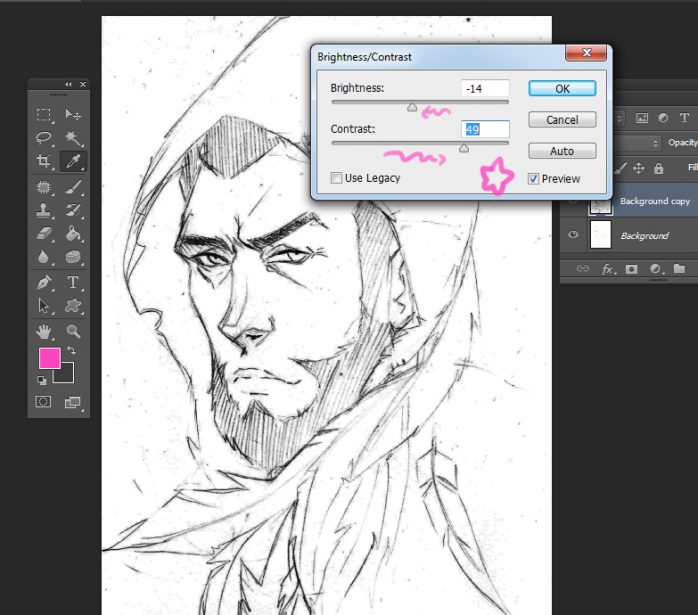
Se necessário, mude o brilho em Image>Adjustments>Brightness/Contrast (Imagem>Ajustes>Brilho/Contraste).
Passo 3: E as cor?!!!11?!!onze!!
Se seu objetivo era apenas tratar o desenho ou o rascunho, sua jornada já chegou ao fim aqui. É salvar e põe tua arte no sol mona. Mas se quiser usar a linha para uma arte mais completa e colorida, ainda temos um caminho pra frente.
Dificilmente você vai conseguir limpar tudo usando apenas os ajustes. As vezes é necessário usar um brush branco e tirar essas manchinhas chatas!
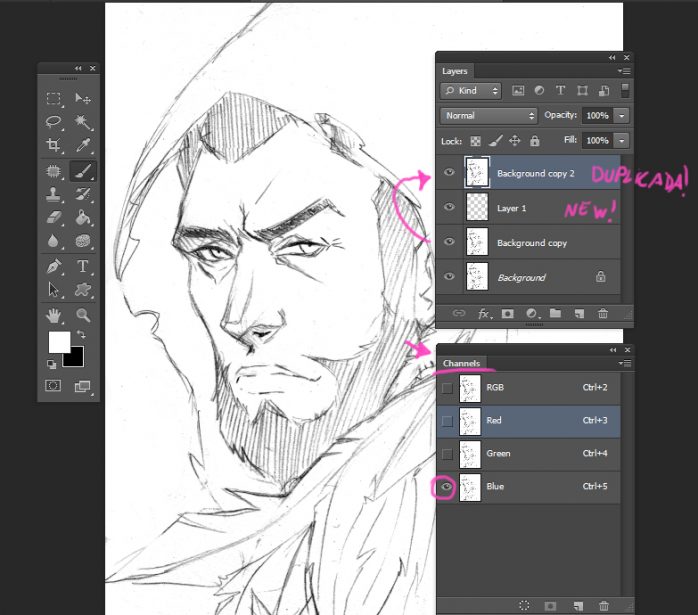
Quando eu limpei tudo, dei uma ajustada no desenho usando o Liquify, e cheguei a conclusão de que tá como eu quero, eu posso avançar. Crie uma nova camada, e duplique o desenho. Como eu disse, não é algo totalmente ~necessário~ mas é sempre bom previnir.
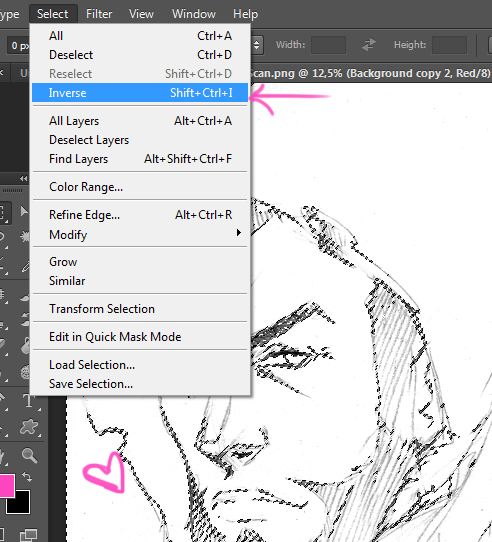
Abre a janela de Channels (Canais). No icone de olho no lado de cada um dos canais, deixe ativo apenas o Blue.
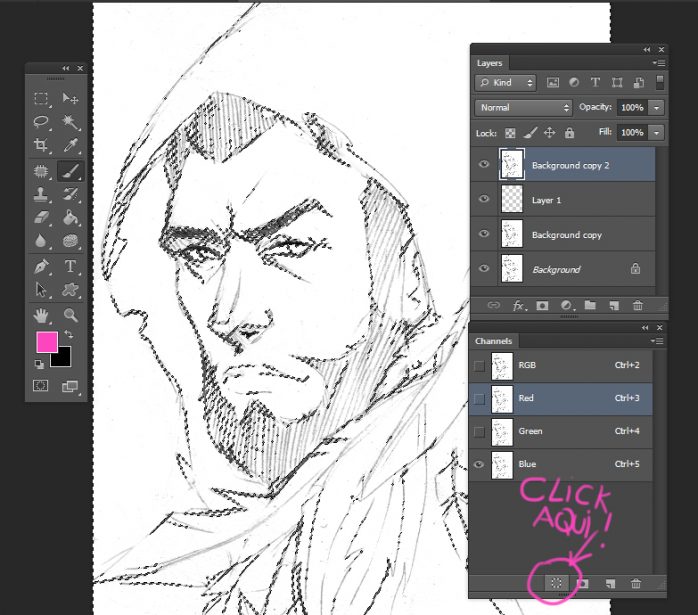
Pelo Sunwell, o que aconteceu? Todo o tracejado do desenho deve estar assim: locão, todo selecionado. Mas não ache que o programa selecionou o desenho. Na real, ele selecionou o branco do papel. Para conseguirmos separar o desenho do papel, temos que inverter essa seleção:
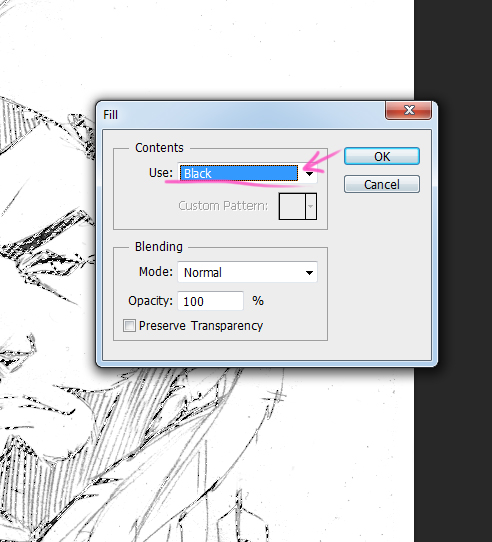
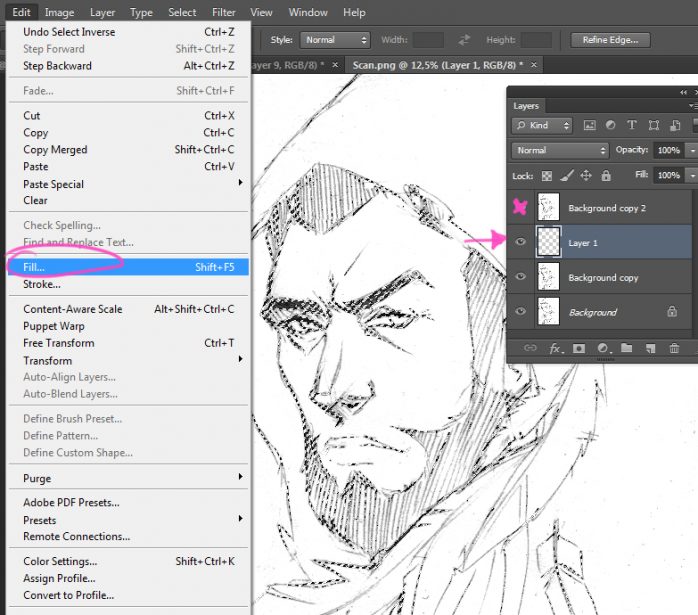
Com ele agora invertido, vamos para a camada que acamos de criar, em branco. Em Edit> Fill (Editar> Preencher )
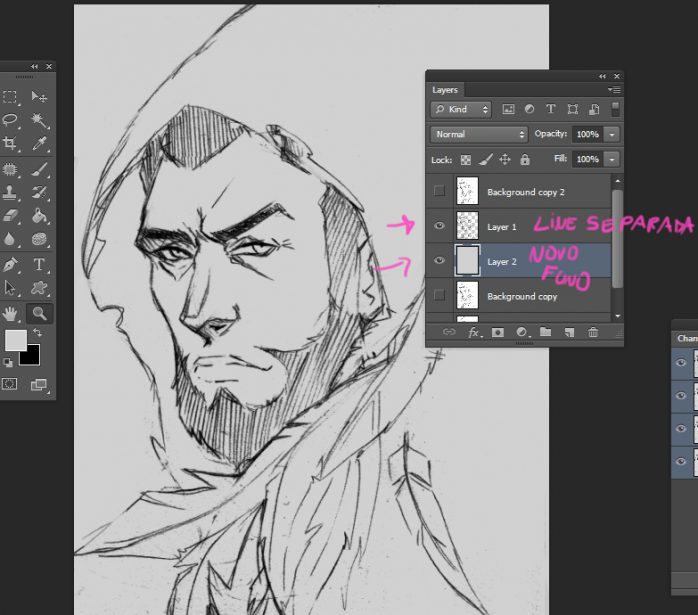
 Aperte OK, e o programa preencherá aquela área selecionada, com preto. Agora é desabilitar, ou excluir as camadas do desenho. Você deve estar agora com a camada transparente e apenas com as linhas! Crie uma camada de fundo a baixo dessa, e teste para ver se funcionou :3
Aperte OK, e o programa preencherá aquela área selecionada, com preto. Agora é desabilitar, ou excluir as camadas do desenho. Você deve estar agora com a camada transparente e apenas com as linhas! Crie uma camada de fundo a baixo dessa, e teste para ver se funcionou :3
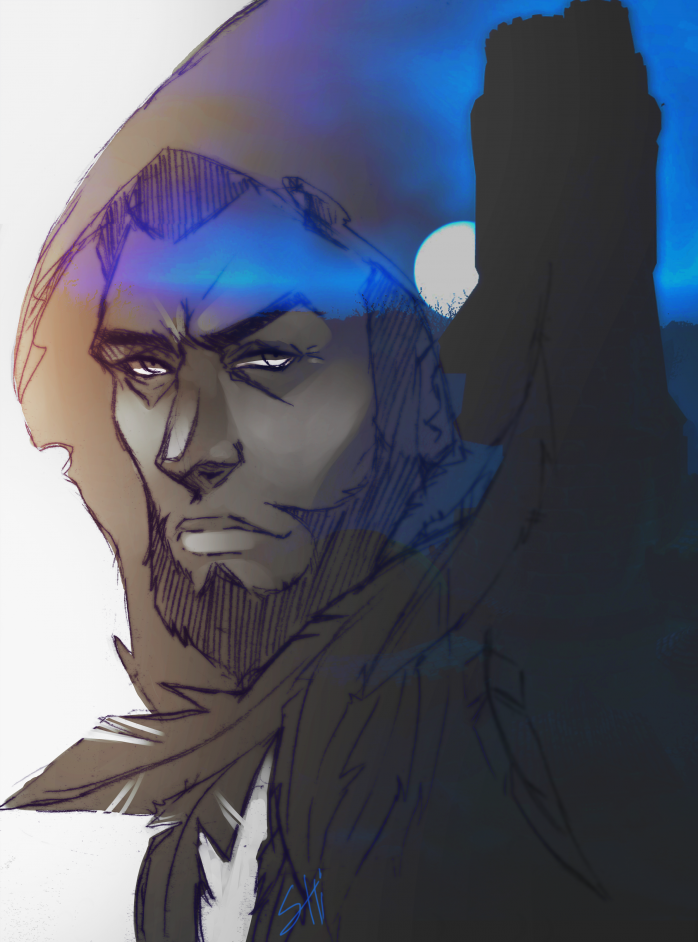
E agora, é só salvar em PSD, e mandar para o programa que você utiliza para pintar, se não for usar o PS mesmo :3
Existem outros metodos mais simples de pintar um desenho tradicional, mas fazendo assim fica bem mais fácil de conseguir mudar a cor da linha,e interagir melhor com ela.
Espero que tenham gostado e que tenha sido útil! Continuem fazendo seus pedidos e sugestões :3
Lembrando: recebemos seus fanarts por comentários, ou pelo e-mail fanart@wowgirl.com.br .
Beijos Polentosos!








![[Fanart] Lineart: Do papel para o PC](https://www.wowgirl.com.br/wp-content/themes/wowgirl2015/lib/js/timthumb.php?src=https://www.wowgirl.com.br/wp-content/uploads/2015/08/destaque.jpg&w=698&h=224)


















![[Fanart] Tutorial: Dark Portal](https://www.wowgirl.com.br/wp-content/themes/wowgirl2015/lib/js/timthumb.php?src=https://www.wowgirl.com.br/wp-content/uploads/2017/04/darkportal.jpg&w=348&h=202)
![[Fanart] Desenhando Cabelos – Parte I](https://www.wowgirl.com.br/wp-content/themes/wowgirl2015/lib/js/timthumb.php?src=https://www.wowgirl.com.br/wp-content/uploads/2016/02/imagem_dest_post_wowgirl.jpg&w=348&h=100)
![[Tutorial] Como comprar na Blizzard Gear Store](https://www.wowgirl.com.br/wp-content/themes/wowgirl2015/lib/js/timthumb.php?src=https://www.wowgirl.com.br/wp-content/uploads/2015/10/capinha.jpg&w=348&h=100)
